Hey guys, so because I'm not that great at things like advanced blog design and html, and probably a lot of you aren't either, I thought that I would make a series of how to easily improve your blog. Today I want to show you how easy it can be to create and add a header to your blog if you've just started a blog and don't really know what you are doing yet. I know that some people are amazing at designing headers in photoshop and other things like that but this tutorial is for pretty much beginners who haven't figured out that type of stuff already. This is a tutorial for Blogger and it is the easiest way to create a header for beginner bloggers.
1. The first thing you are going to do is find a free header template for your blog so just type "free header template for blogger" into Google. The first thing that came up for me was a site called The Cutest Blog On The Block which has loads of amazing header templates for you to choose from. If you don't like any of the header templates on this site then there are plenty other free templates on other sites so keep looking through Google.
Some of the types of headers you can get on this site:
2. Once you have picked you header, click on it. Make sure to click on the full sized image before you right click on it and choose "save image as".
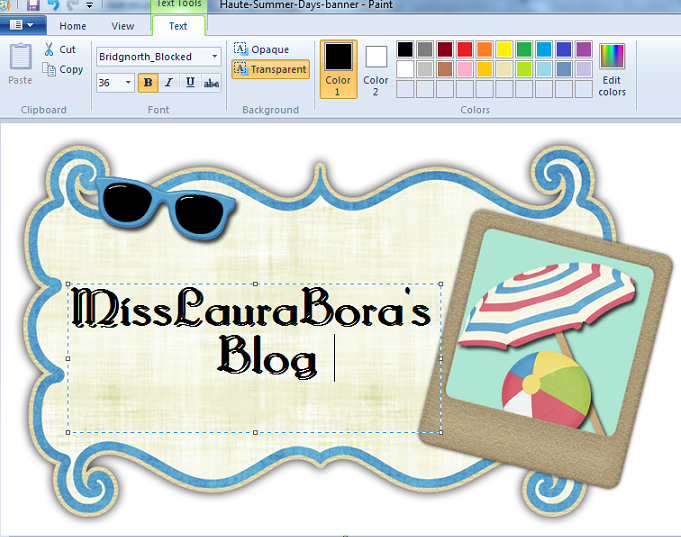
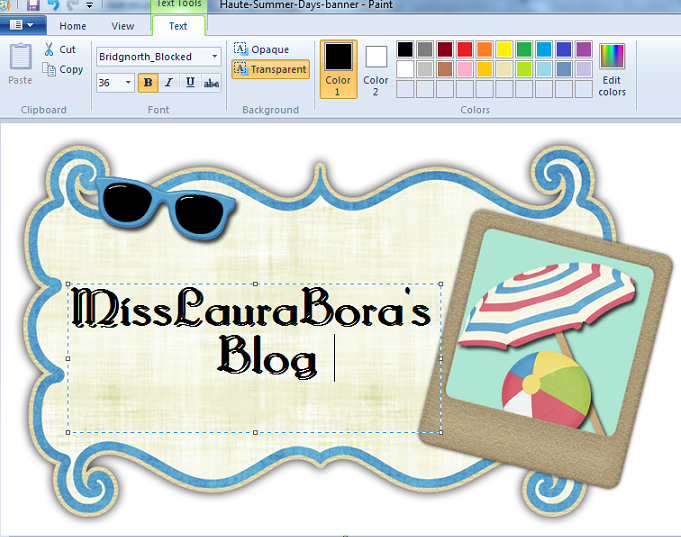
4. Once the header template you choose is open in Paint, click on the Text button which is circled below.
5. Now you can choose whatever font and size you want to write the name of your blog on the template, as shown below. You can also add some shapes or hearts from the home tab if you would like.You may also want to resize your template so that it will fit your blog better. If your header is very small, it might show up more on the left of your blog, but if you make it bigger it will help center the header more. My blog header is 849x417 which is at least the size you should be aiming for but it is up to you. Once you are happy with your header click save.

6. To add the header to your blog, sign in to blogger and click on the blog that you want to put the header on. Then go to layout as shown below.
7. When you are in layout, click edit on the Header gadget near the top of the layout page like below.
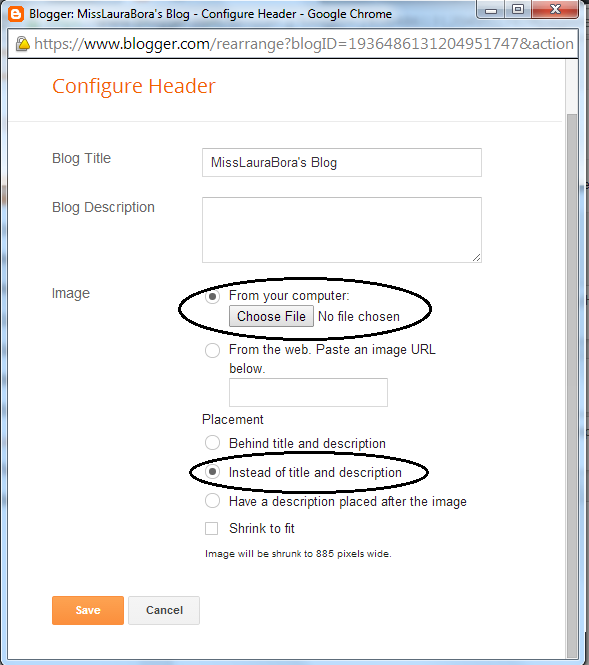
8. When you click edit, a new window will open titled Configure Header. You can choose an image from the web or from your computer. Click the one for your computer. You will also have the option of choosing if you want to put your image behind a title and description for your blog, a description placed after the image or have your image instead of a title and description. I chose to have my image instead of a title and description because my image already has my blog name on it and I don't think it looks as nice with a title and description in front or behind it. You can also choose to shrink the picture to fit your blog. I don't usually choose this and if you have made your header the right size, you shouldn't have to.Then click choose file from your computer to upload the image.
9. I don't have a test blog so I will be uploading the header image that have already made for my blog in Photoshop just to show you the last few steps. Click the image you want from your files.
10. It will then load for a moment as shown below.
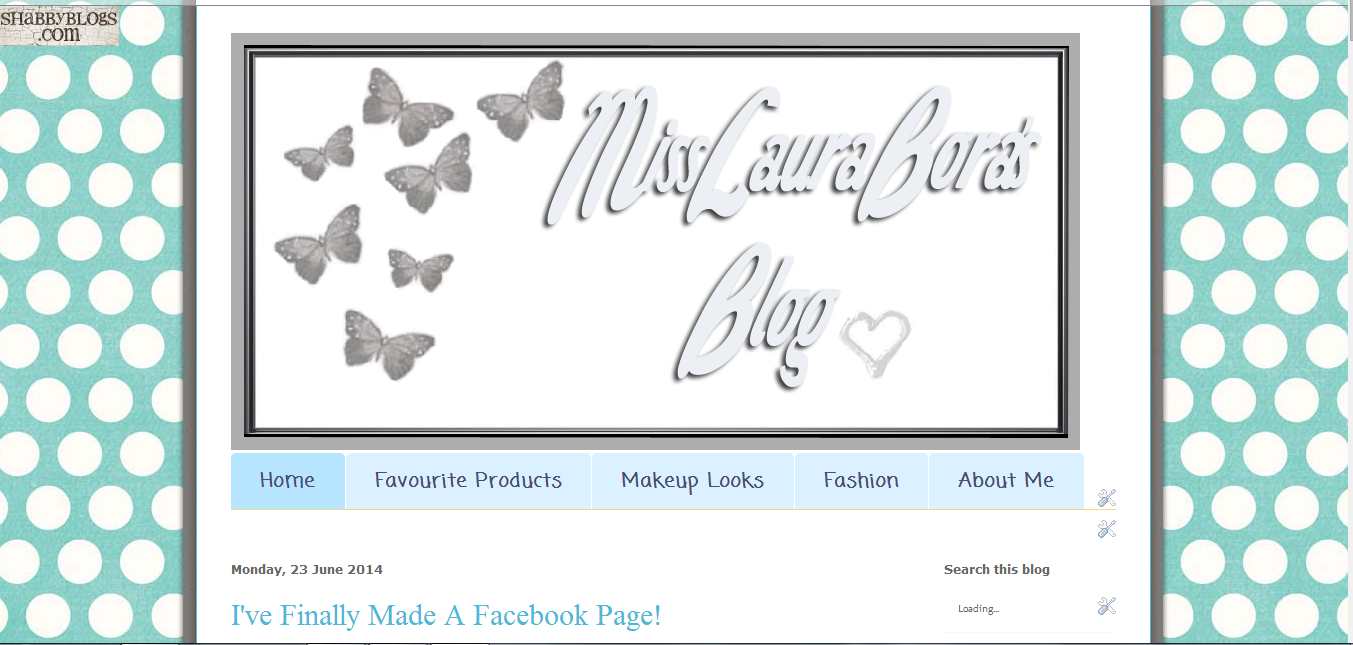
11. Now your image is uploaded. Click save, and then go to view blog so that you can see how your new header looks. If your new header isn't the right size, first try upload again and click shrink to fit. If it still isn't right, then resize the image in Paint and upload again. This can take a few tries to get your header the perfect size.
I hope you liked this post! Give it a like on Bloglovin or a +1 on Google Plus if it helped you out. So in this series, I'm going to be telling you how to easily add a background to your blog, add social media icons,etc..Leave a comment down below if there is anything you would like to request but bear in mind that I'm not a blog expert so there are lots of things that I can't do. If you see anything on my blog and want to know how to add it to yours, like a "you might also like" bar or a "follow me on Bloglovin" button at the botttom of every post, then let me know in the comments below and I will do a tutorial.
This post was not sponsored by TCBOTB
although I do go on about it quite a bit :P